Inspired by this painting from the Barnes Foundation in Philly, I worked to recreate the unfinished but elegant painting look using Unity shaders.
I ended up creating a painting-in-progress shader in Unity, using some C# methods, while applying it to a scene created from a building tool I built in Houdini.
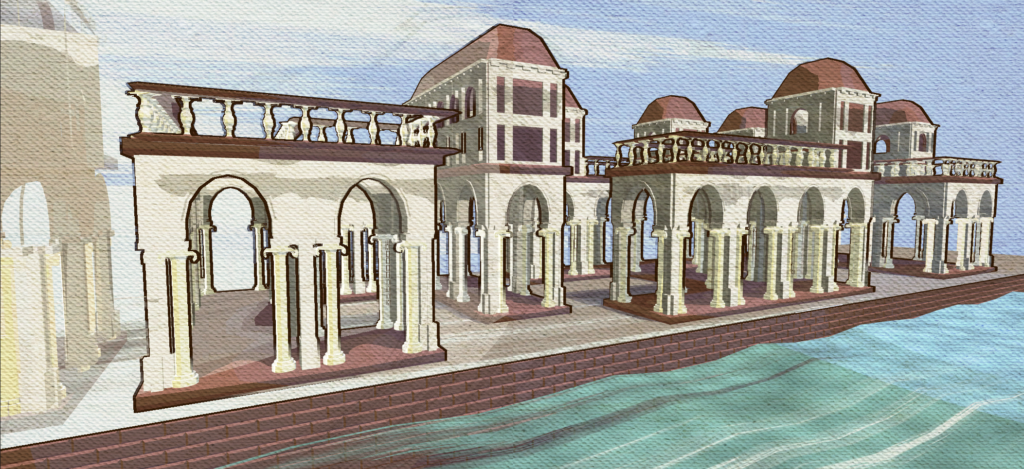
Below is the (current) final render:


Breakdown:
- Surface Shaders
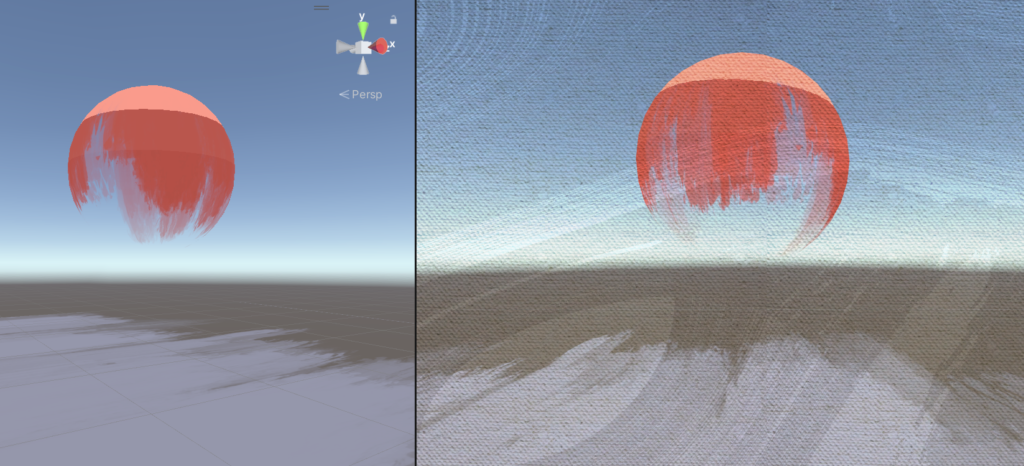
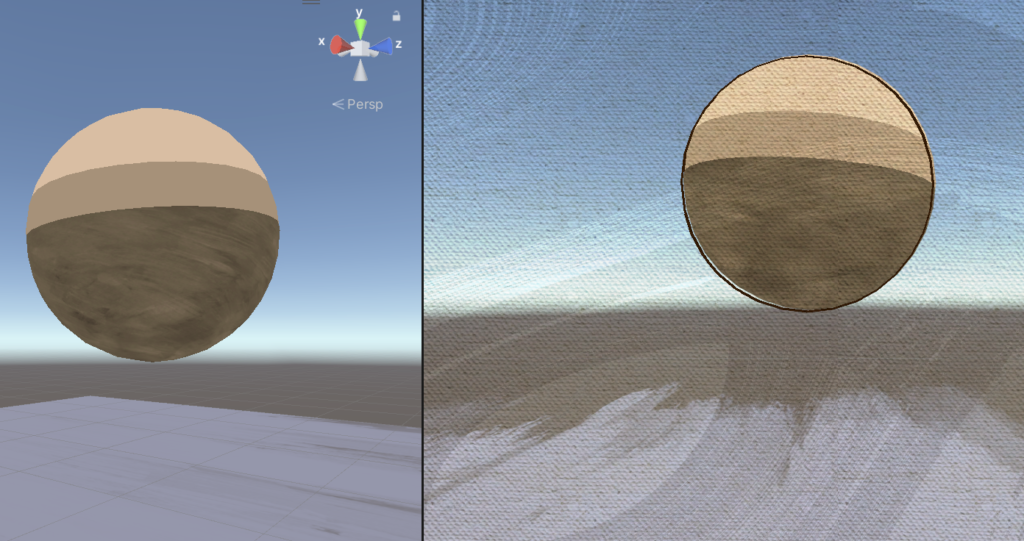
- I began with creating a simple three-toned toon shader in C#. Depending on the main scene lighting, it divides the object into three areas of color: highlight, shadow and midtone.
- I then further developed this shader to support multiple lights.
- Stroked Shadows:
- I used my own stroke texture, created in Procreate, to blend with the toon shader, creating the unfinished painting look. This alpha feature uses the object’s UVs and the alpha channel of the shader.
- In my final render above, the leftmost building, water, ground, and background use this shader
- I also created a paint stroke shadow using a texture from Blender. It uses the object’s UVs and adds some more dimension to the darker shadows.


- Canal Water Shader
- The canal water shader is composed of both a vertex and fragment shader. The shaders are also both procedural.
- For the vertex shader, I wrote a C# method to distort the plane with a sine function, creating wavy water.
- For the fragment shader, I ported in Worley noise functions to manipulate the color of the water based on noise. This creates caustic-like effects. Despite these changes, the water shader still handles multiple lights, as seen in color changes from the blue light towards the right of the scene.
- Outlines
- I followed a tutorial on Toon Outlines in Unity URP to create the outlines, before diverging from the tutorial to follow my concept art. This includes adding a new “Full Screen Feature”, creating an outline shader graph and material, and writing the Sobel algorithm function. Various parts of the outline are user customizable, including the threshold, width, thickness, strength, and color.
- I added a simple animation that offsets the outline with respect to the sine of time. I also used Perlin noise to displace the Color Sobel part of the outline, which adds an additional painterly effect.
- Canvas Post-Process
- Adding another Renderer Feature, I blended in a canvas texture with the output colors to create the effect that the scene is being painted on the canvas. The pass is named Kuwahara, as I was thinking of implementing the Kuwahara painterly shader, but I settled on the canvas effect instead.
- Interactivity
- To emphasize the real-time capability of my project, I created a C# key listener script that alters the materials of several objects in the scene. For a selection of objects, I alternate between the shader with paint-textured shadows and the shader with alpha shadows. This allows for the user to press SPACE to alternate between a painting that seems more or less incomplete.

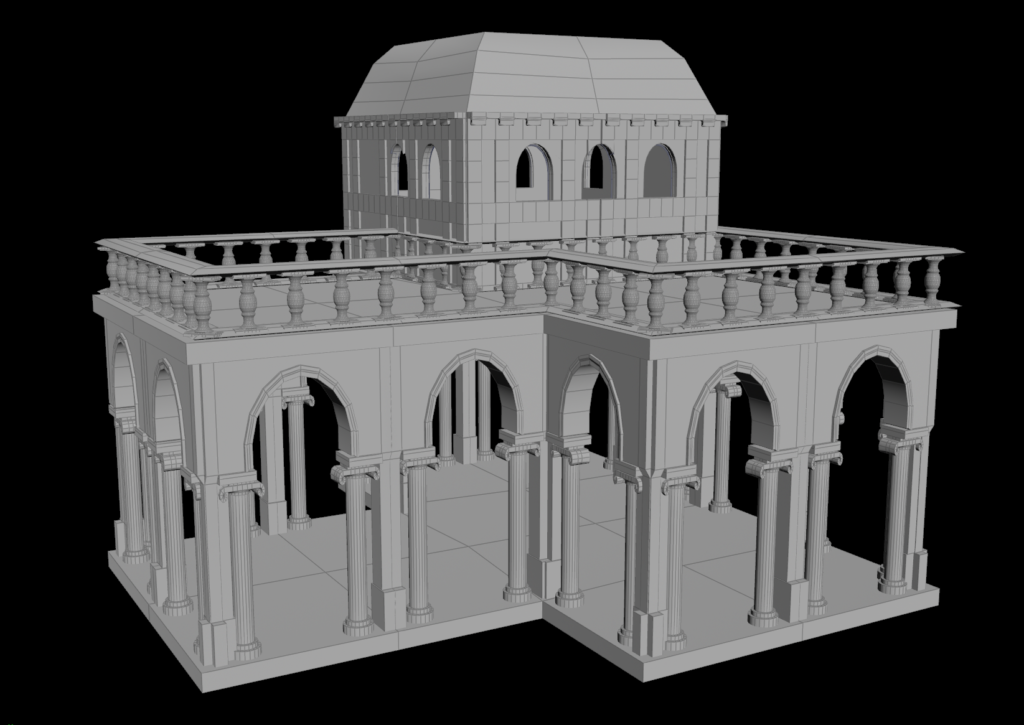
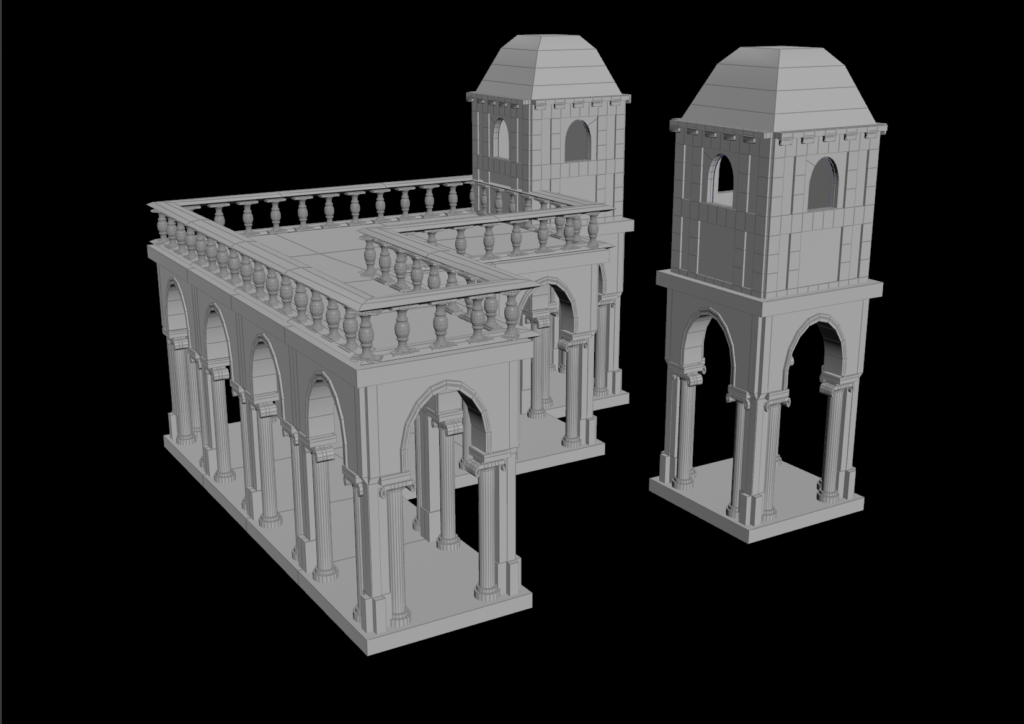
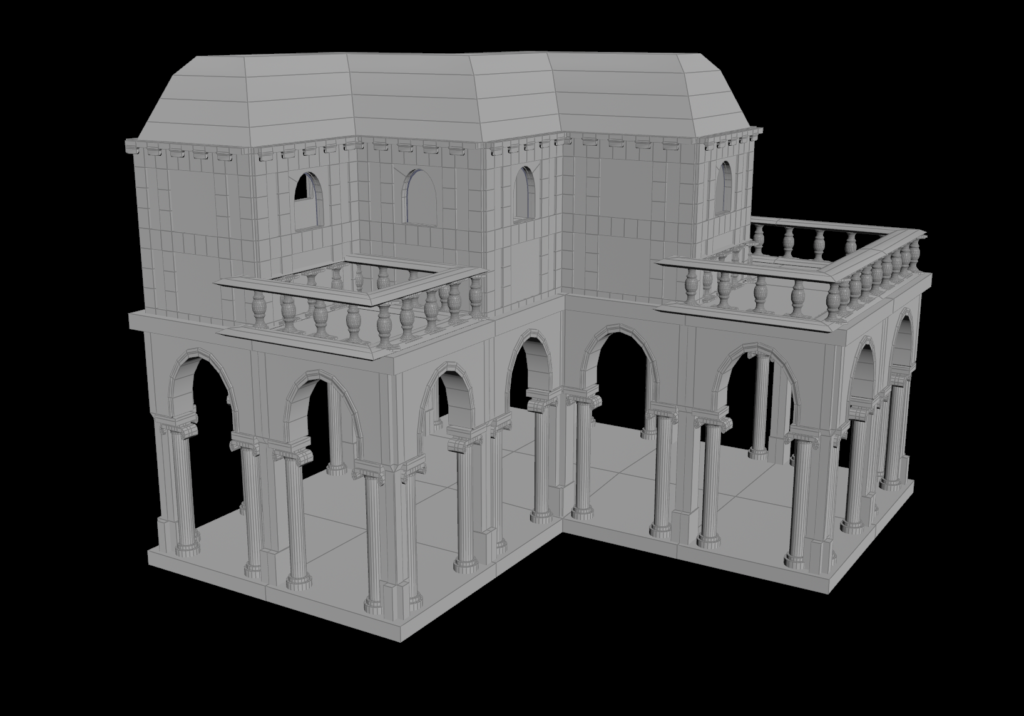
Venetian Scene with Houdini Tool
The models in my scene came from my own procedural tool in Houdini.
Inspired by the Basilica Palladiana in Vicenza, North Italy, I created procedural Venetian-Renaissance-style buildings in Houdini using building blocks from Maya. After modeling basic pieces like Ionic columns and arches, I combined them in Houdini node networks to create a two story structure that changes based on the Houdini frame, primarily leveraging Houdini’s copy-to-points and group nodes.